Как сделать таблицу в html по середине

Выравнивание HTML-таблицы по центру с помощью CSS
Как расположить что угодно по центру чего угодно с помощью каскадных таблиц стилей. Иллюстрация: Оля Ежак для Skillbox Media. CSS существует и развивается с года. За четверть века и три редакции в этом языке появилось много разных способов отцентрировать элемент — как костыльных, так и каноничных. В статье мы расскажем об основных приёмах для выравнивания по центру в CSS. Какой из них более удобен и приятен — решать вам.











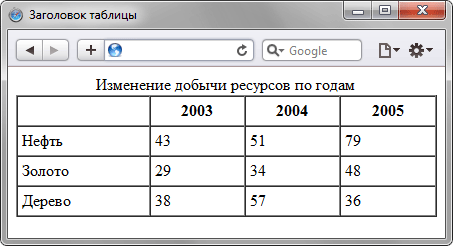
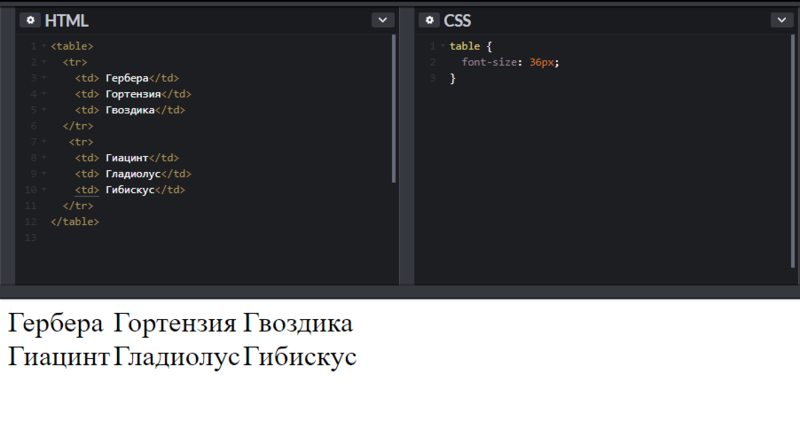
Выравнивание таблицы по центру горизонтали работает только в случае, когда явно задана ширина таблицы через свойство width. При соблюдении этого условия для селектора table следует задать свойство margin со значением auto. Оно обозначает, что отступы вокруг таблицы вычисляются автоматически, это как раз и приводит к её центрированию пример 1.








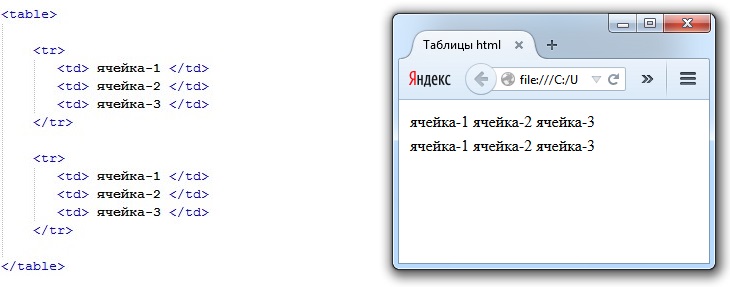
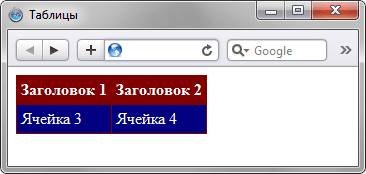
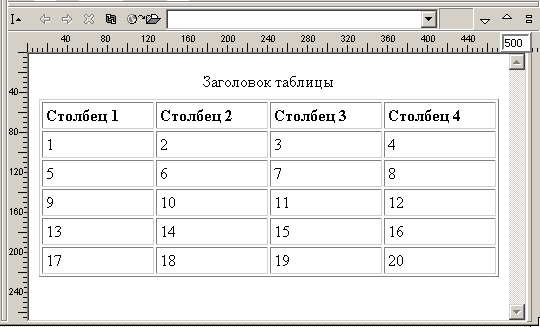
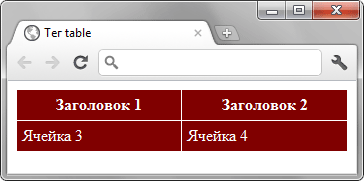
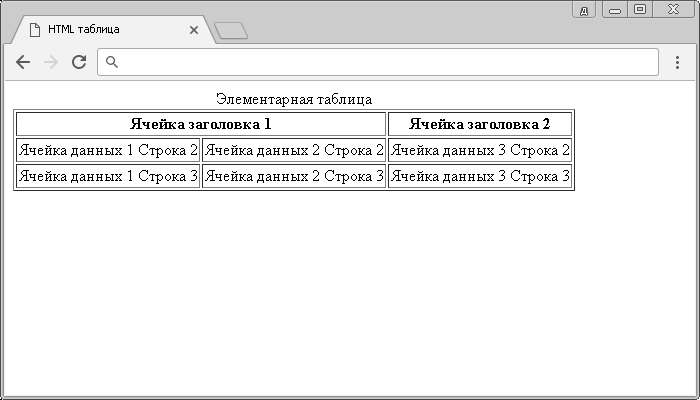
Табличные данные - информация, которую можно отобразить в виде таблицы и логически разделить по столбцам и строкам. Именно ячейки содержат весь контент таблицы, отображаемый на веб-странице. По умолчанию HTML таблица на веб-странице отображается без рамки, для добавления рамки к таблице, как и ко всем другим элементам, используется CSS свойство border. Теперь и таблица и ячейки имеют рамки, при этом и каждая ячейка и таблица имеют свои собственные рамки.