Как сделать картинку фоном на весь экран в html

Как сделать фон сайта картинкой HTML
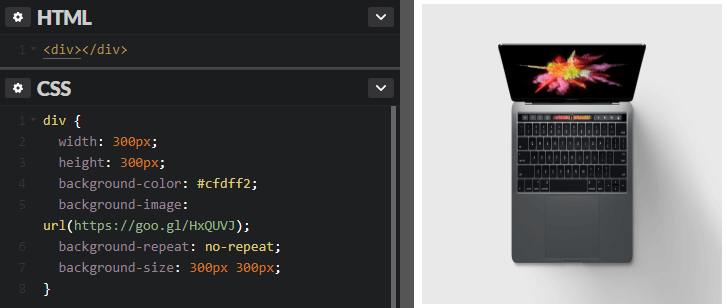
Обратите внимание, что этот код работает только если родительский элемент имеет определенную ширину и высоту. Если это не так, то вы можете использовать следующий код:. В этом случае картинка будет растягиваться или уменьшаться в размерах, чтобы соответствовать размерам родительского элемента.














В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его. Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута background тега body :. Как в примере выше, рекомендуется помимо картинки указывать и цвет фона он будет отображаться на сайте во время загрузки страницы , который будет максимально сочетаться с фоновым изображением и создавать контраст с текстом на сайте. Например, если вы используете белый цвет текста на сайте, то стоит указать темный цвет фона и задать темное фоновое изображение. В таком случает текст будет легко читаться. В таком случае код будет валидным и более правильным.







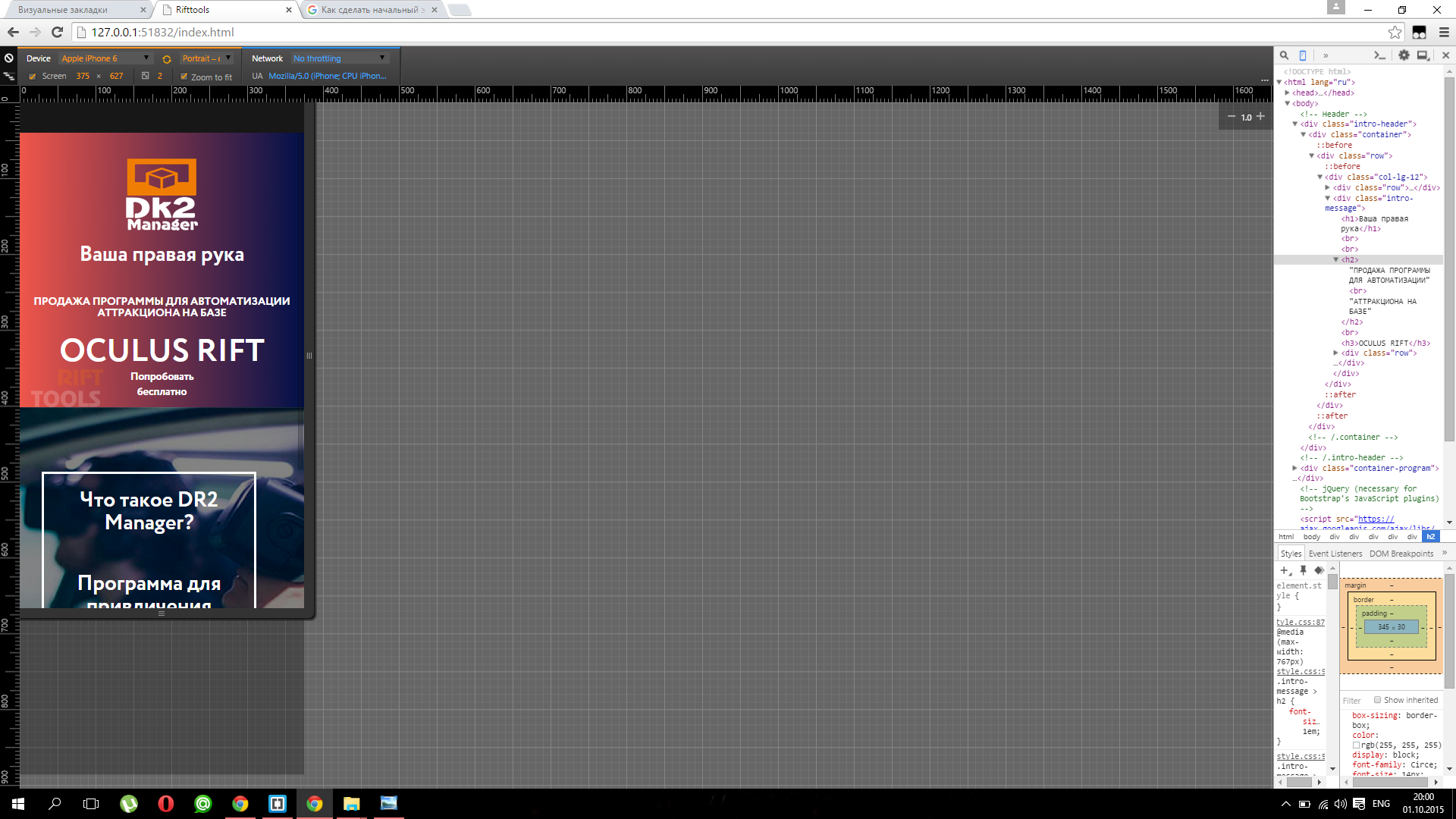
Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1. При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки рис. Масштабирование фона Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck. Так и результат сразу увидят. Как растянуть фон на всю ширину окна?