Как из картинки сделать кнопку в html

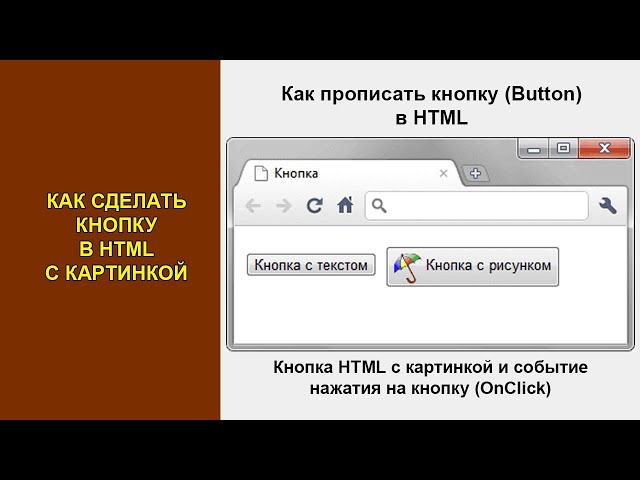
Как создать кнопку с картинкой?
Регистрация Вход в сайт Форум Учебник Node. Отображать темы Отображать сообщения. К странице Всем привет. Устал искать как сделать, чтобы при нажатии кнопки на ней менялась картинка. Всем спасибо.







.png)

Анастасия Ткачёва. Внутри него размещается текст или изображение, которые будут отображаться на кнопке. Чтобы задать кнопке имя, тип или состояние, нужно добавить атрибуты: name , disabled и type. Атрибут name задаёт имя кнопки.
- Management
- Эта страница была переведена с английского языка силами сообщества.
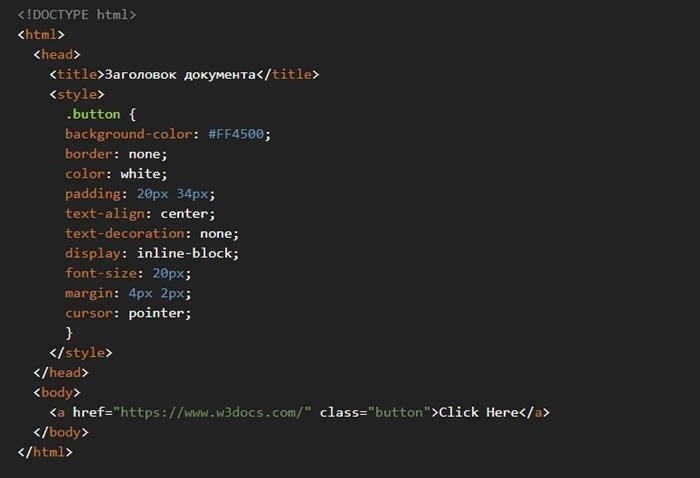
- Вот пример кода:.
- Почему мы предпочли именно этот метод верстки. Кнопка в сообщениях очень важный элемент, благодаря которой повышается ваш CTOR.
- Содержание
- Надеюсь, ни для кого уже не секрет, что оформительскую графику на сайтах давно пора переводить в формат SVG с растровым фолбеком при необходимости. Кто понял это раньше, чем экраны с ретиной, готовые поспорить по качеству картинки с полиграфией, появились на 4-м айфоне, новом айпаде, а теперь и на новом макбуке — тот большой молодец.
- Тип image от англ.
- Поиск Настройки.
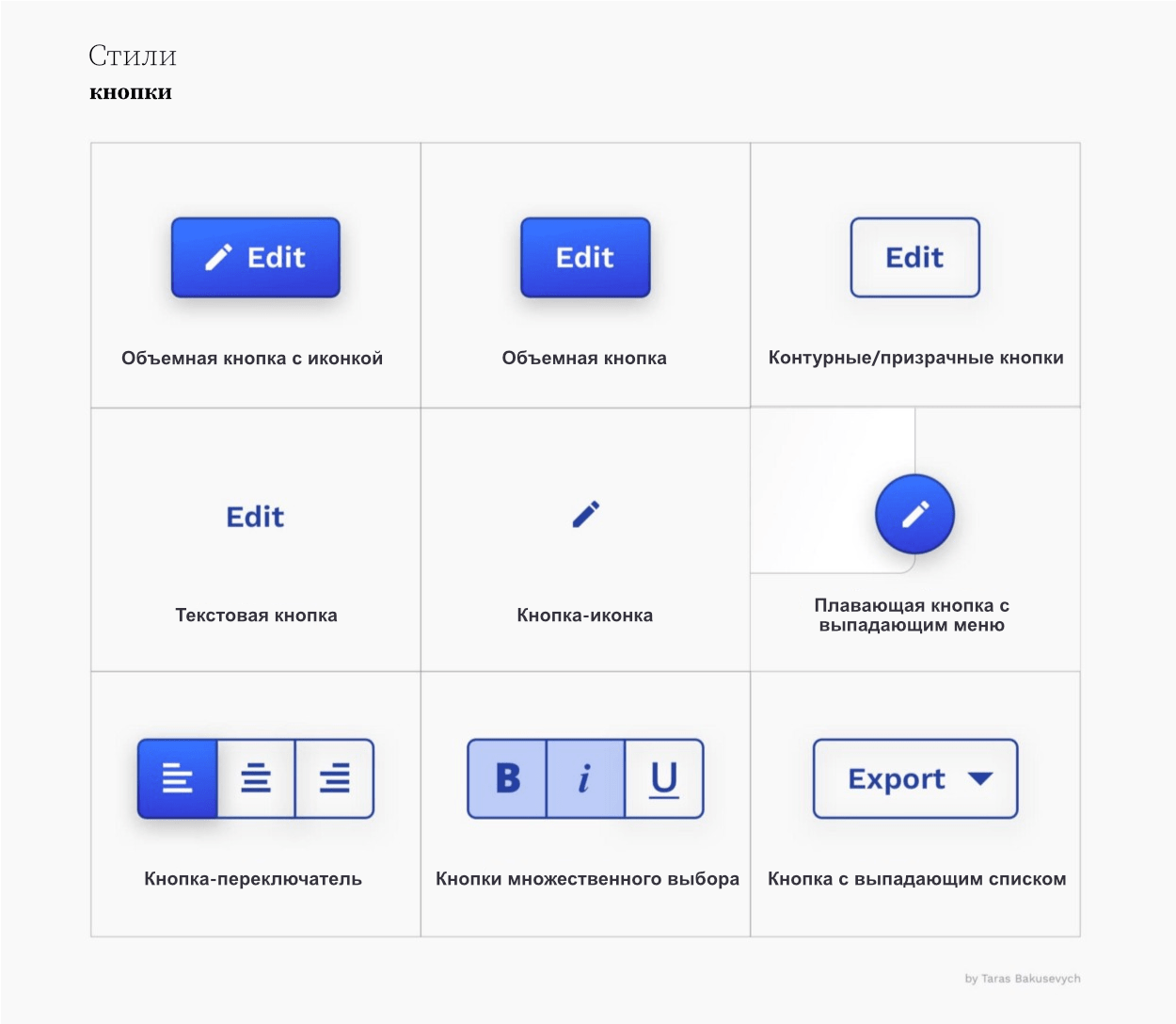
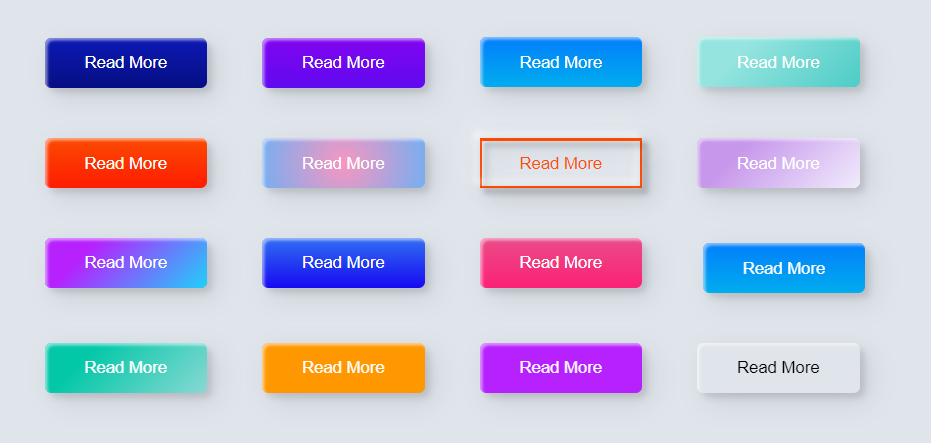
- Как сделать кнопку с иконкой
- Copy Paste теперь запрещен! Или как скопировать текст с картинками из интернет страницы в Word.
- Была ли статья полезна?
- Вы можете изменить текст на кнопке и путь к картинке в JavaScript функции, чтобы подстроить его под свои нужды.






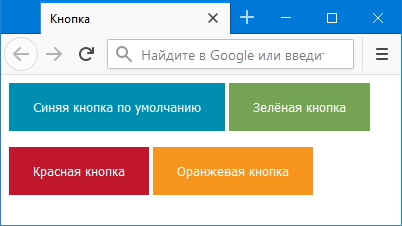
Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке. Пробелы в надписи на кнопке, в отличие от текста HTML, учитываются, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки.