Создание адаптивного дизайна - Адаптивный дизайн Mobile Friendly Websites Google Developers

Адаптивность сайта: почему так важна, и как её проверить
Дарья Калинская Выпускающий редактор SEOnews Стремительный рост мобильного рынка в России и за рубежом сделал вопрос «мобильных версий» одним из самых обсуждаемых в среде SEO-специалистов и владельцев сайтов. И хотя Google и недавно присоединившийся к мобильной гонке Яндекс не отдают предпочтение ни одному из мобильных вариантов, среди вебмастеров распространено мнение, что, выбирая между мобильным сайтом, динамическим контентом и адаптивной версткой, стоит остановиться на последней. Редакция SEOnews разобралась в достоинствах и недостатках адаптивного дизайна, выделила моменты, которые нельзя упустить при его создании, и в качестве бонуса добавила несколько инструментов для тестирования адаптивной верстки.













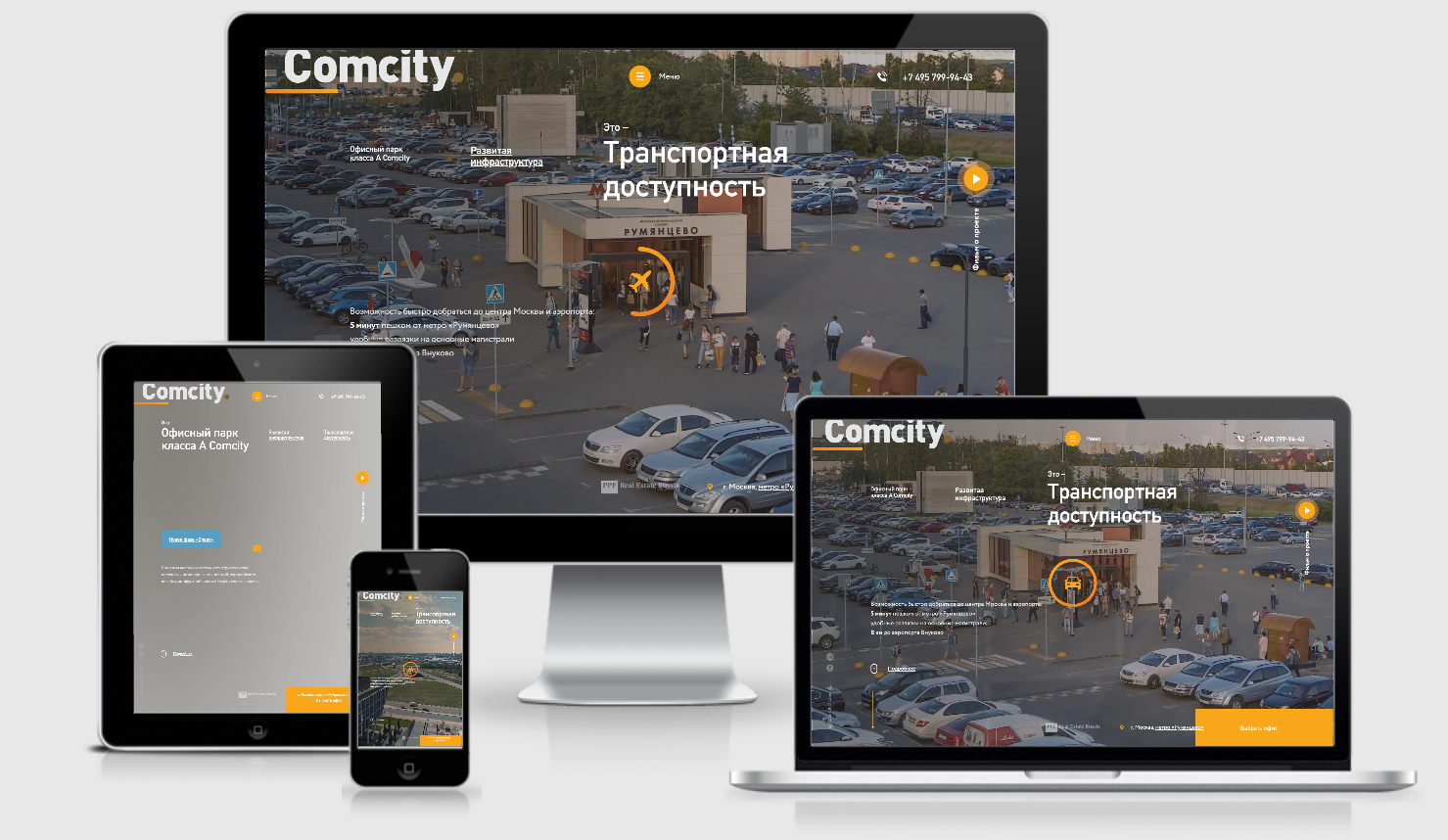
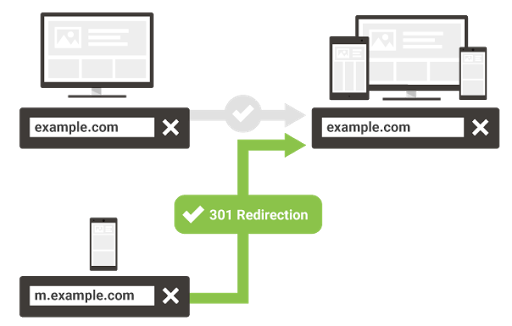
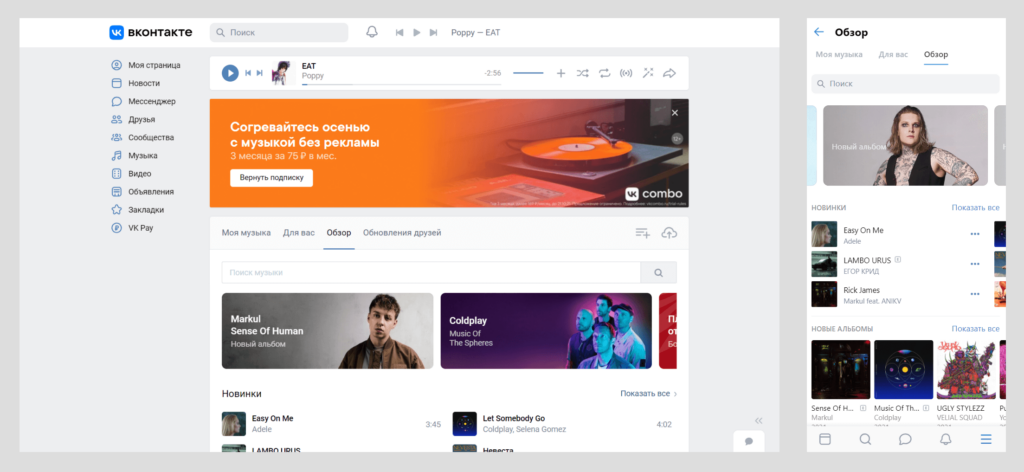
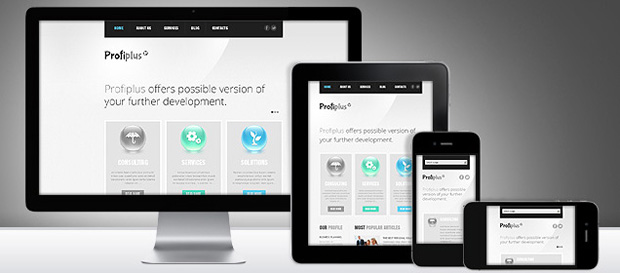
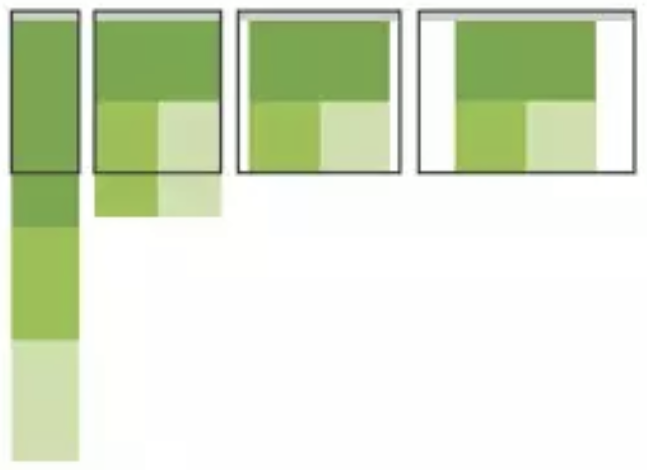
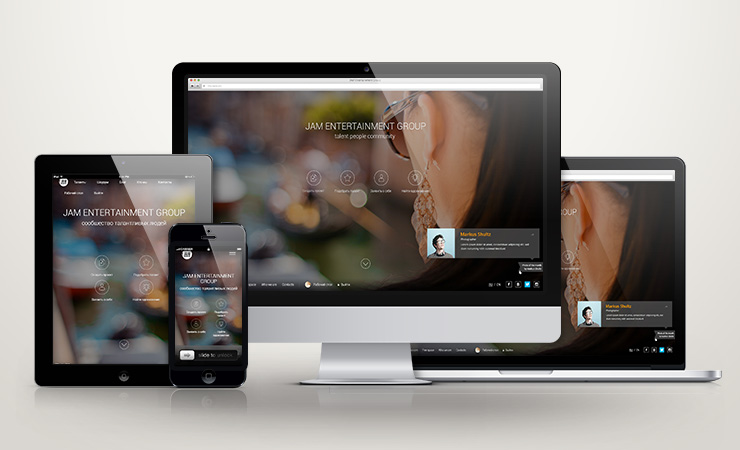
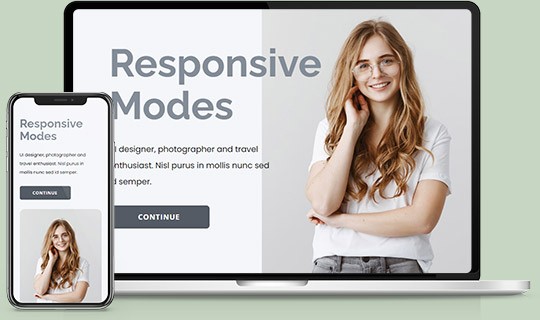
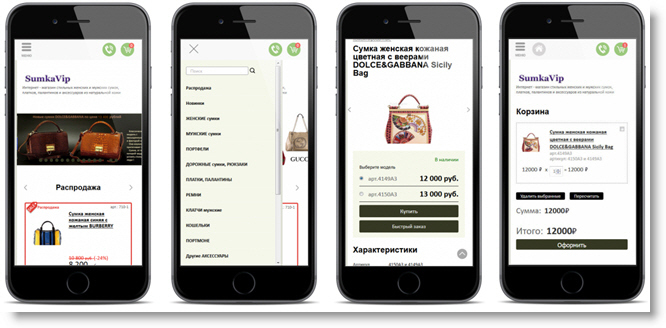
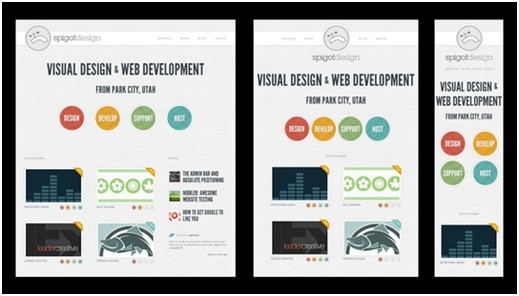
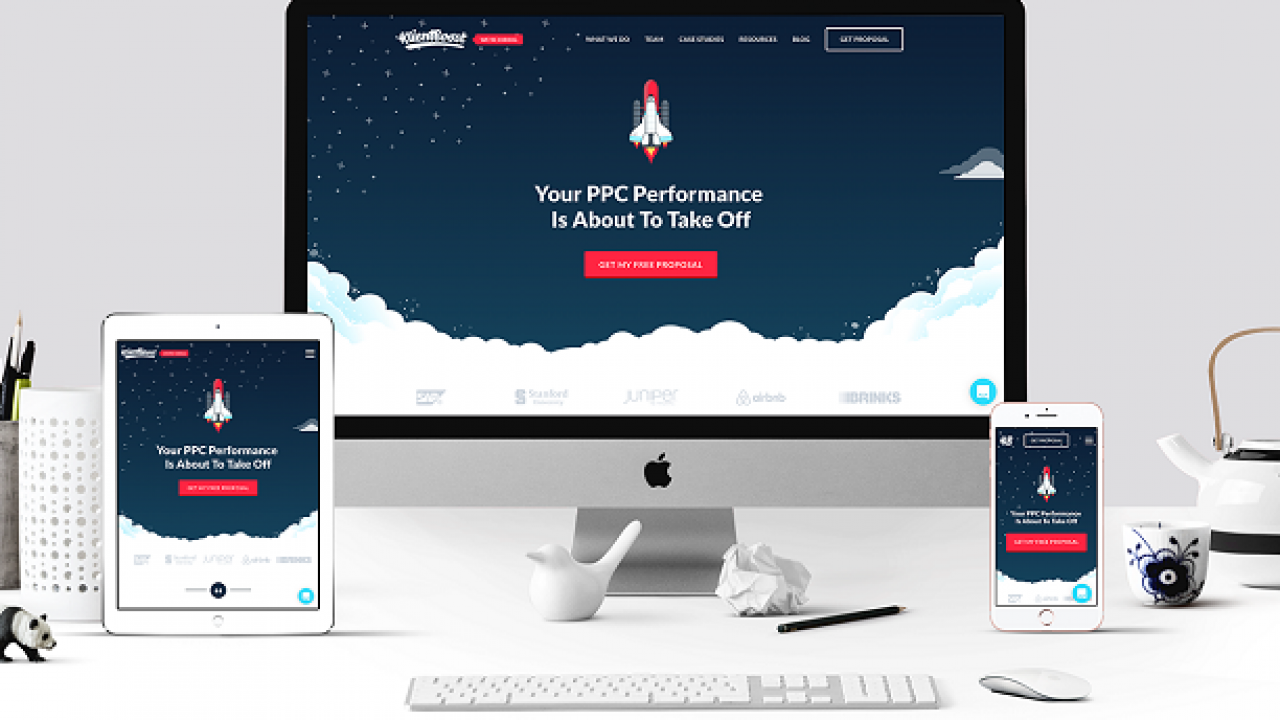
Адаптивность — это способность сайта «подстраиваться» под различные размеры экрана пользовательского устройства. Адаптивный сайт хорошо смотрится и на десктопном мониторе обычный ПК , и на планшетном компьютере, и на экране смартфона. Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.












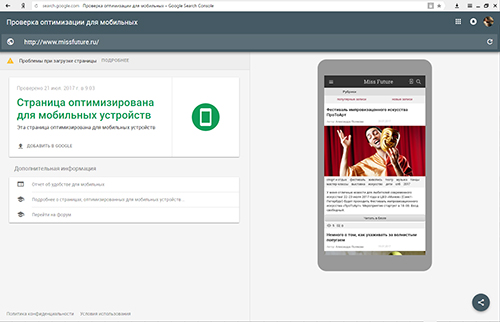
Мобильные версии сайтов позволяют определять тип устройства пользователя. Если устройство даёт ответ как мобильное, код сайта интерпретирует это и загружает именно адаптированную версии под экран с соответствующим разрешением. Это позволяет пользователям легко пролистывать страницы без лишнего зума или нажатия крошечных кнопок и ссылок. Если таких удобств нет, то весьма вероятно, что пользователь быстро покинет сайт. Вы могли слышал такой термин как Responsive design. Чаще он употребляется без перевода, но иногда для понимания аудитории его называют отзывчивым дизайном.











Похожие статьи
- Уютные гостиные дизайн - Дизайн гостиной: простые правила по созданию супер-стильного
- Вязание для новорожденных крючком плед - Программы для создания схем вышивки крестом
- Плетение цветов и их схемы плетения - Цветы из бисера схемы плетения и методы создания
- Релакс в интерьере - Топ-10 идей для создания атмосферы релакса в ванной