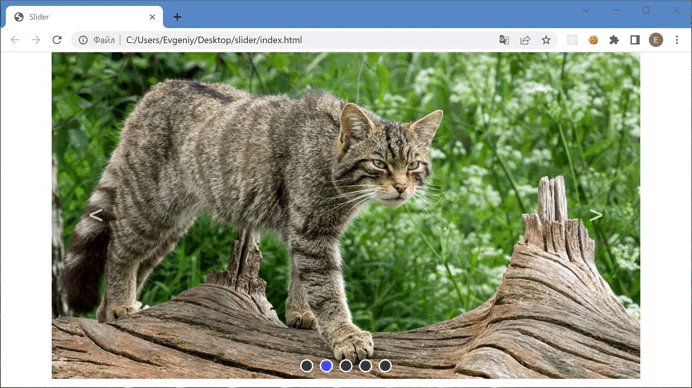
Простой слайдер - Создаем простой слайдер

Как сделать примитивный слайдер
Анастасия Ткачева. Вы сверстали сайт и сделали его красивым с помощью CSS. Осталось добавить интерактива, и можно добавлять проект в портфолио. Слайдер пригодится для раздела с отзывами, фотографиями сотрудников, изображениями товаров или чего-нибудь ещё — всё зависит только от вашей фантазии и проекта. Это не эталонное решение, да в разработке и не бывает единственно верного способа решить задачу.










Раньше на сайтах не рекомендовали использовать слайдеры, так как они были разработаны на языке JavaScript и могли значительно замедлить общую загрузку страницы. Наш слайдер написан на основе фреймворка Bootstrap, а это означает что он реализован лишь за счёт CSS классов. Такой слайдер не будет сильно тормозить загрузку страницы, а соответсвенно его можно спокойно использовать для веб сайта. Внутри слайдера можно размещать неограниченное количество изображений, хотя перебарщивать не стоит, так как обильное количество изображений замедлит загрузку сайта.







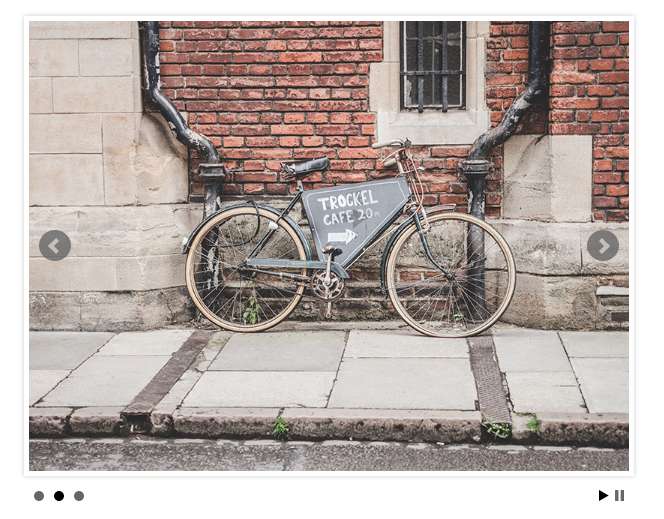
Слайдер, который мы будем обсуждать в этой статье, должен листать, пока что, только изображения без всяких дополнительных информационных блоков. Соответственно, html разметка не потребует разных хитростей - создадим общий блок, внутри которого будут прописаны пути к нужным картинкам. Что бы jQuery осуществлял поиск блока с галереей быстрее, помимо класса присвоим контейнеру еще и id. Больше ничего от html нам не потребуется:. Переходим к стилизвации галереи. Поскольку на данный момент это единственный объект на странице, то расположим его по центру экрана и сделаем сверху отступ например, px.