Плоские элементы дизайна

Плоский и полуплоский дизайн: что это и когда использовать?
Нам очень жаль, но Freepik не работает должным образом, без включенного JavaScript. FAQ Контактные данные. Узнайте о новинках Freepik и получайте уведомления о последних обновлениях контента и новых функциях.













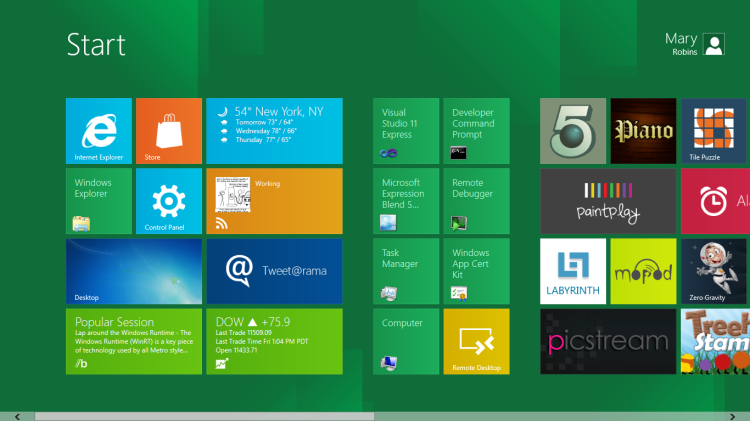
Если говорить конкретнее, то это простые и схематичные изображения без визуальных эффектов и лишней детализации. Считается, что flat design появился в году эдак , когда Microsoft представила одну из своих новых операционных систем Windows Phone. К году тенденция обрела огромную популярность. Сейчас она распространена повсеместно, и редко какой сайт выполнен не по этому принципу.










Перепечатка и цитирование материалов запрещены. Пользовательское соглашение и Политика конфиденциальности. По всем вопросам пишите на team tilda. Tilda Education. Сайт с нуля Видеоуроки. Веб-дизайн Вдохновение.