Как создать дизайн для сайта

Создание макета сайта: этапы, правила, инструменты
В этой статье — все о дизайне сайтов. Поговорим, почему дизайн — это не просто красивая картинка, как его разработать и какие примеры дизайна сайтов можно считать хорошими. Содержание: Дизайн сайта: подготовка Постановка целей для будущего сайта Выбор типа сайта Выбор платформы для создания сайта Как сделать дизайн сайта Как сделать макет сайта Полезный и красивый дизайн сайта: советы Примеры красивого дизайна сайтов Дизайн сайта: где искать вдохновение Дизайн сайта: что стоит запомнить.







Рынок товаров и услуг с каждым днём всё сильнее смещается в онлайн. Продавцы уделяют своему цифровому представлению максимум внимания, и веб-разработчикам нужно каждый день создавать новое и уникальное. Чтобы Вы не теряли время на механической стороне работы и могли погрузиться в творческий процесс, мы предлагаем Вам подборку инструментов для разработки сайтов, где уже выделены преимущества и слабые места каждого. Сервисы в этой сфере разделены на две группы по основному функционалу: к первой относятся площадки, дающие возможность создать непосредственно дизайн — Figma, Adobe XD, Sketch, InVision Studio — в них вы не соберете сайт, но разработаете его прототип и дизайн-макет. Вторая группа сервисов имеет расширенный функционал, здесь дизайнер может создать сайт с нуля: от прототипа до реализации — Pixli, Webflow и Tilda.
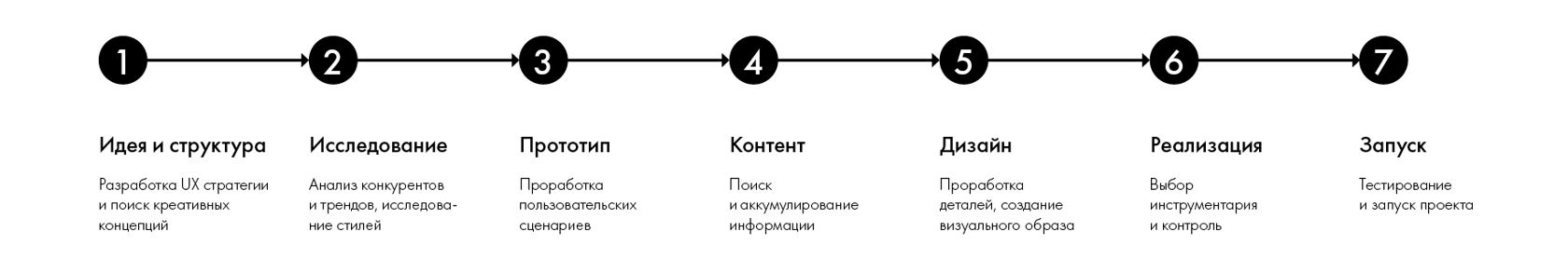
- Первый этап создания дизайна сайта
- Веб-дизайн — шаги по улучшению продукта, росту компании в интернете, брендированию, следованию трендам, технологиям, созданию графического стиля компании.
- Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус.
- Одним из первоначальных этапов при разработке и запуске любого бизнес проекта в Интернет является веб-дизайн сайта.
- Онлайн-курсы
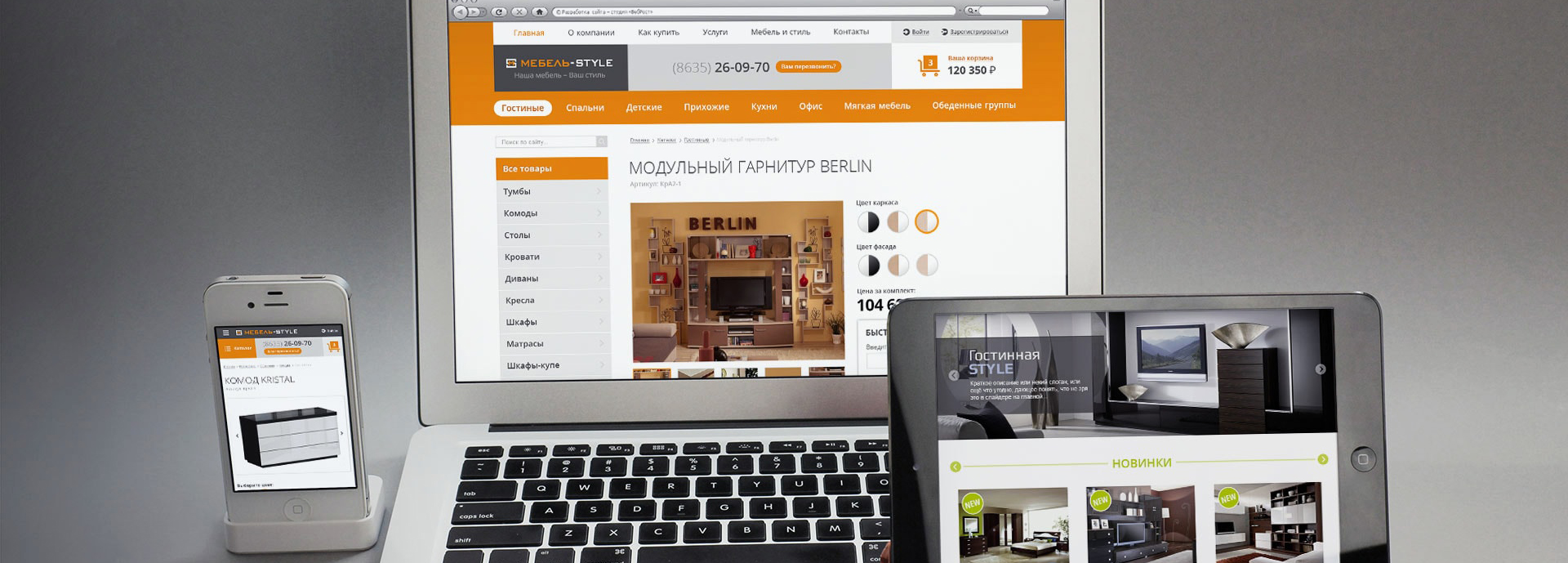
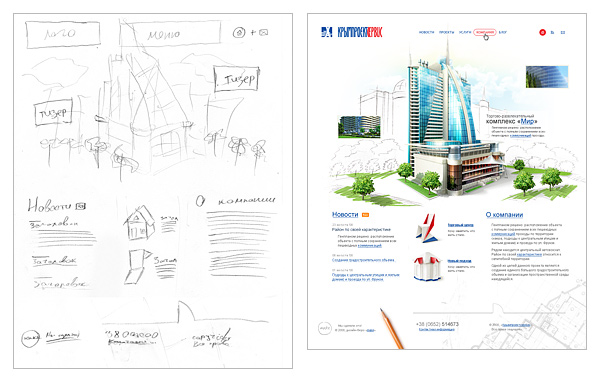
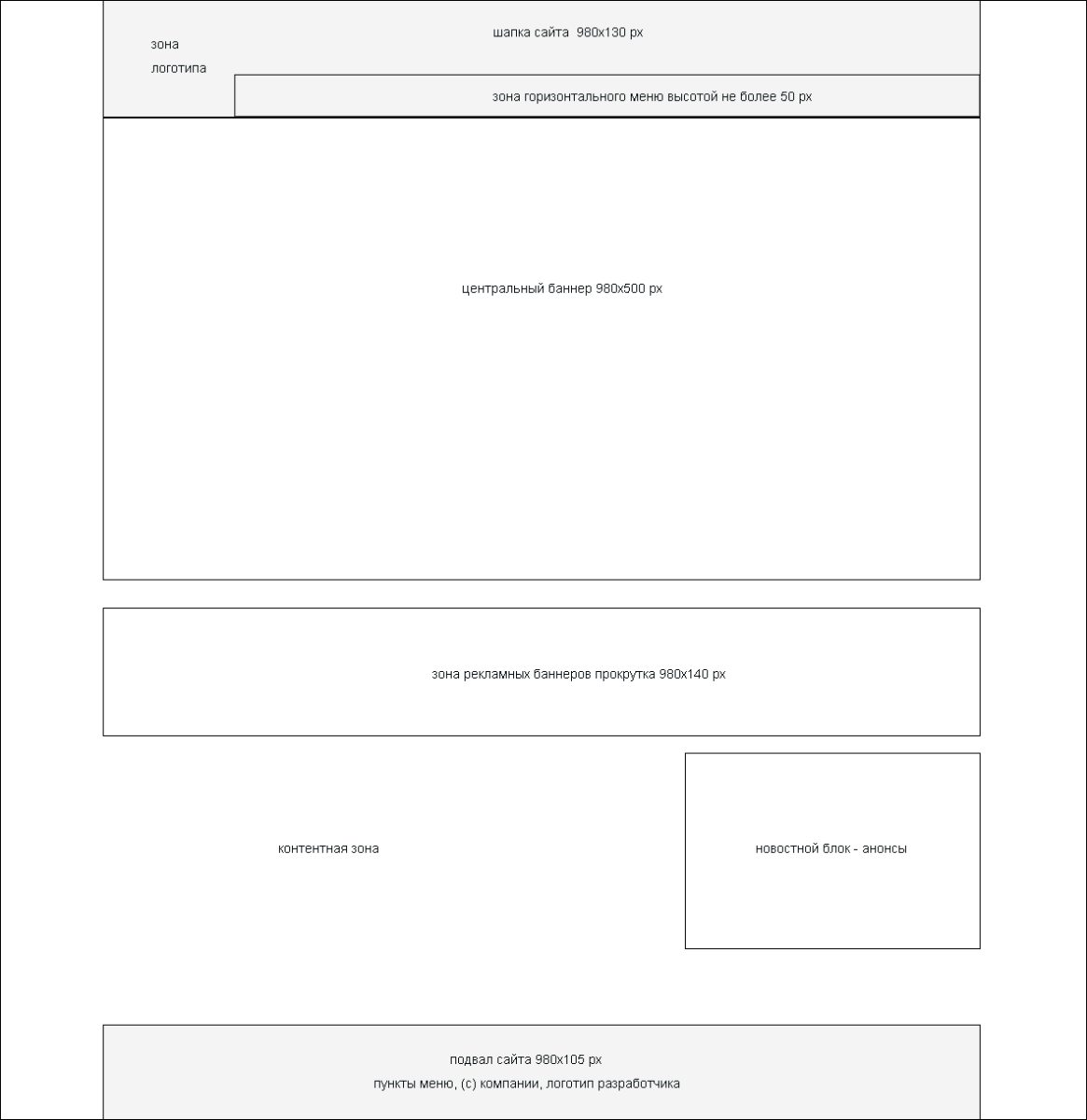
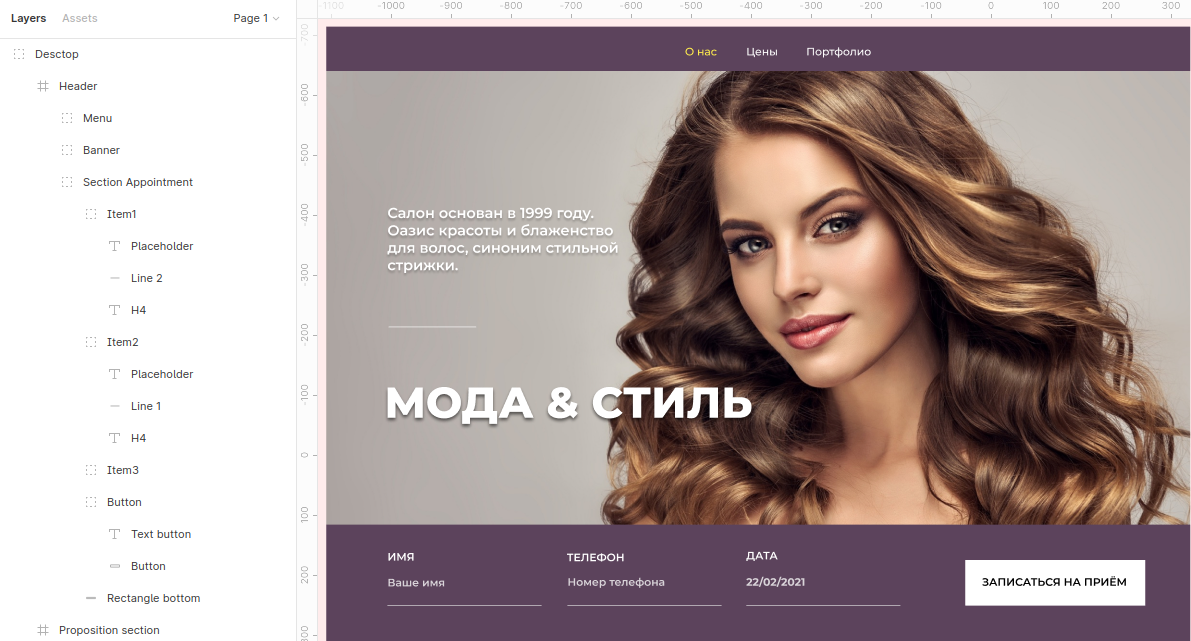
- Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе.
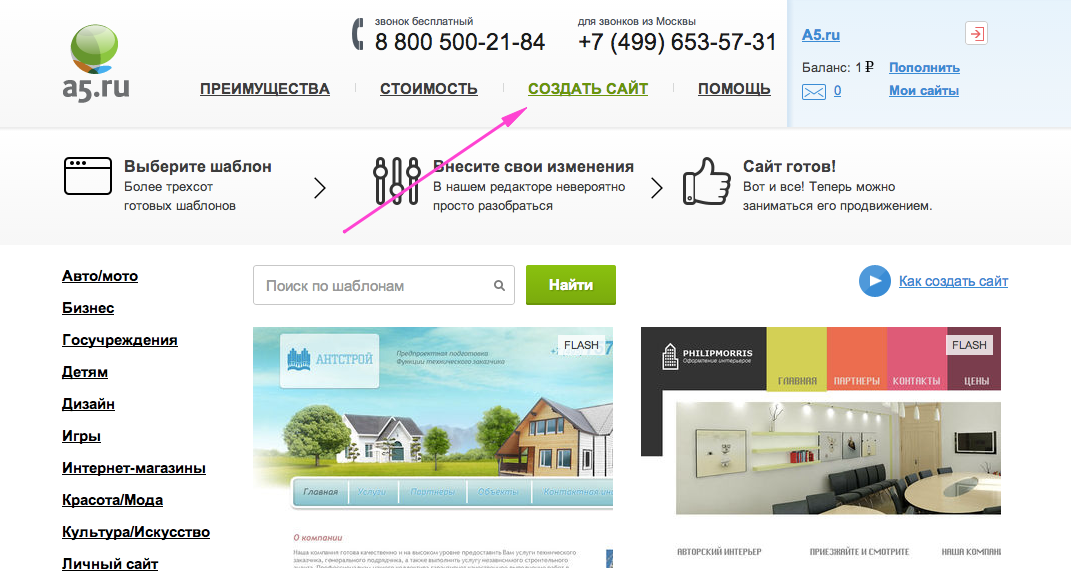
- Современные технологии позволяют создать сайт самому, даже если вы не разбираетесь в верстке и программировании.
- Опыт проектов в международных компаниях Omega-R агентство , iSpring Solutions продуктовая и со стартапами по всему миру. Делюсь опытом в дизайне на офлайн- и онлайн-платформах с года: Институт программных систем, godesign.
- Содержание
- В этой статье мы расскажем, как разработать дизайн сайта с нуля, не имея опыта. Разберемся с общими вопросами, теоретической базой, изучим азы, поделимся практическими советами.
- С чего начинают работу над внешним видом интерфейсов и почему этот этап важен для хороших отношений с клиентом. Прежде чем погружаться в подбор гарнитур и отрисовку UI-элементов, нужно хорошо представлять, каким в итоге должен получиться сайт.
- Подробная пошаговая инструкция для дизайнера — как создать лендинг, понять задачу, выбрать инструменты и подобрать варианты для вдохновения.







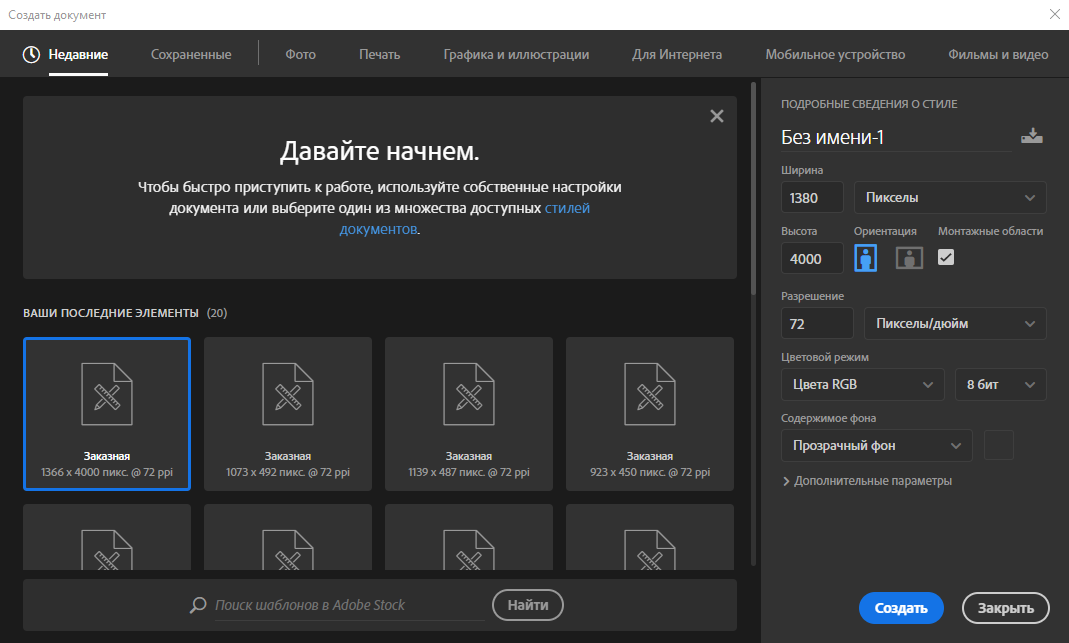
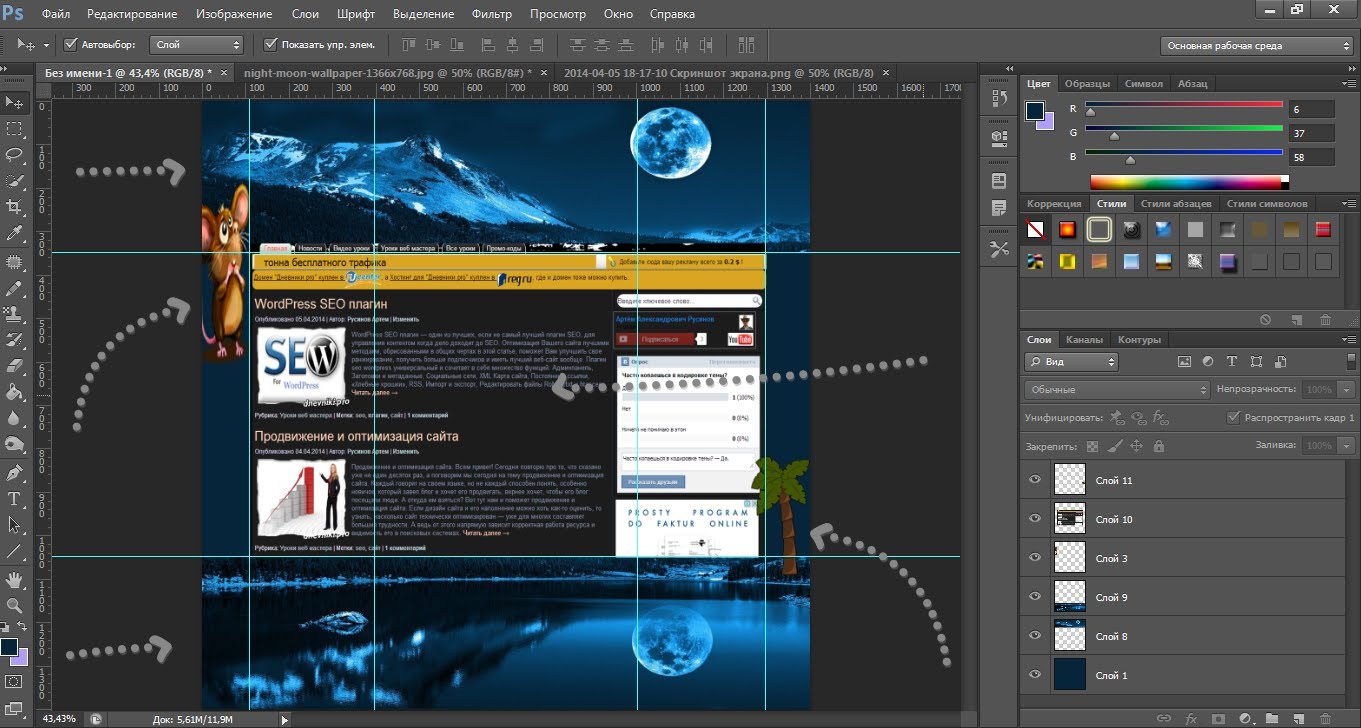
Создание макета сайта необходимо для тщательной проработки элементов дизайна, интерфейса, управления, админки будущего ресурса. Без этой работы сайт получится сырым, кривым, серым, никому не интересным, и вряд ли его можно будет легко затащить в топ поисковой выдачи. Для разработки макета используются различные приложения, онлайн-сервисы, графические редакторы например, тот же Photoshop. Не важно, где и каким способом вы создаете шаблон, грубый набросок сайта, важно соблюдать общие правила и не допускать ошибок. О том, как создается макет сайта, что для этого нужно, вы узнаете из нашего материала. Работа над запуском нового веб-ресурса начинается с создания его прототипа в графическом редакторе.









Похожие статьи
- Услуги дизайн сайтов - 10 горячих направлений в области дизайна интерьера отеля We Are Art
- Релакс в интерьере - Топ-10 идей для создания атмосферы релакса в ванной
- Бриф на разработку дизайна сайта - Бриф на разработку дизайна для сайта
- Интерьер кухни с патиной - Белая кухня с патиной: как создать светлую классику с