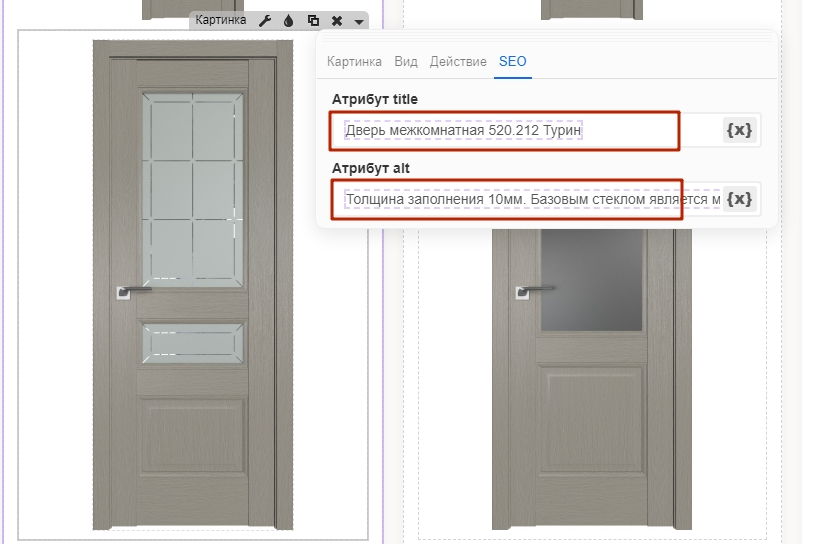
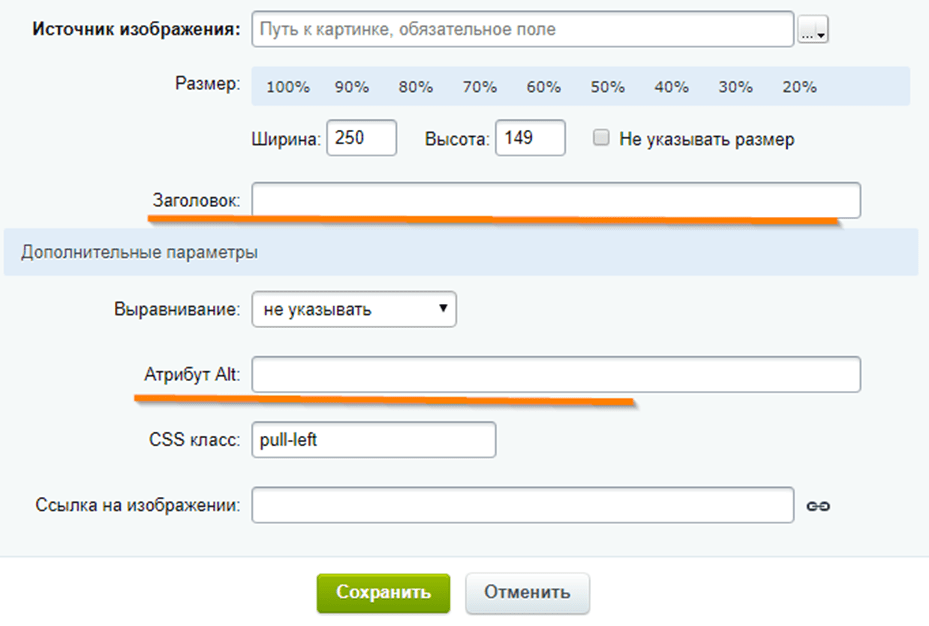
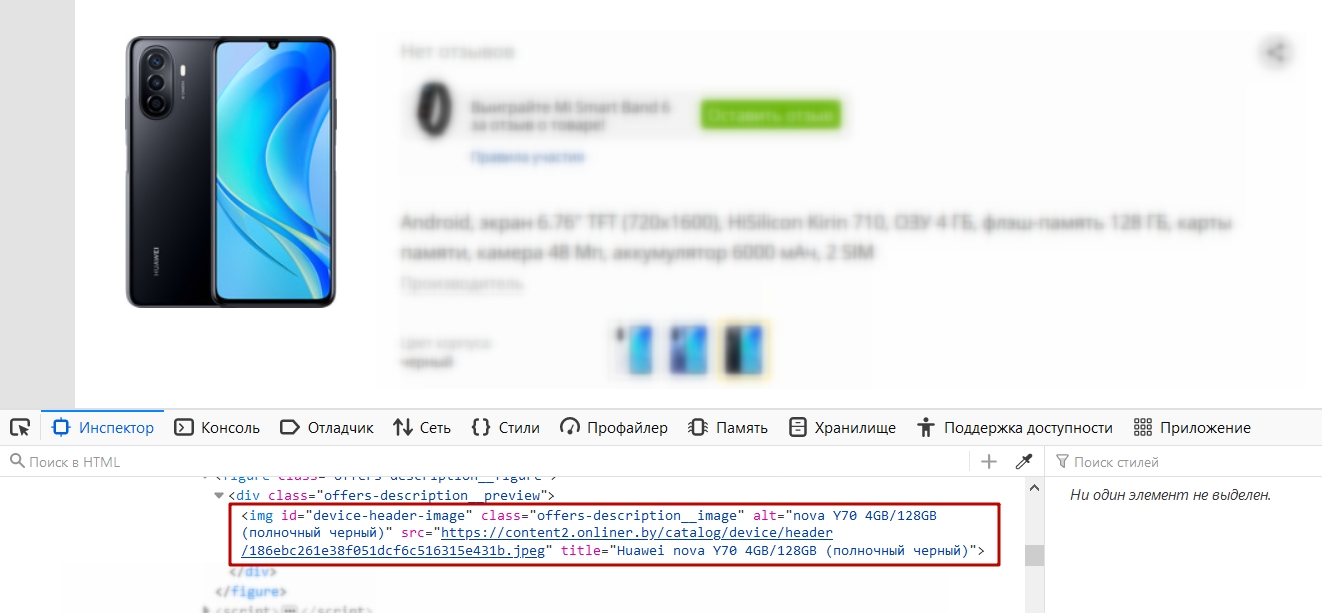
Как прописать title к картинке

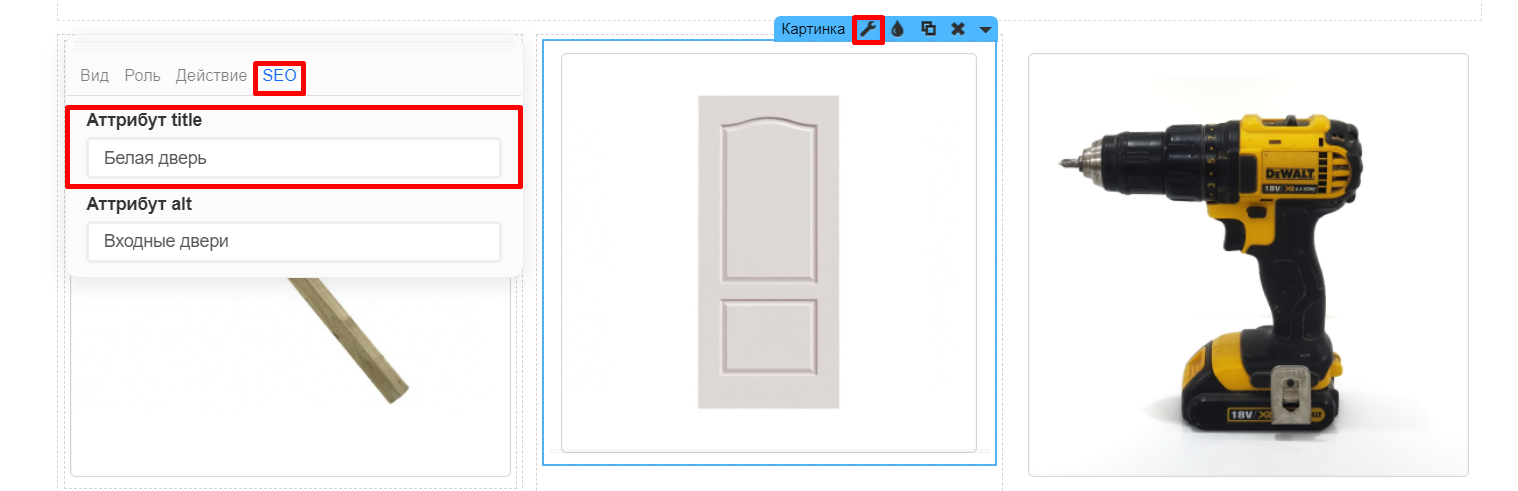
Правильные атрибуты alt и title
Не всякий сеошник тратит время на оптимизацию иллюстраций, прописывая в теге «img» Alt и Title. А ведь из таких «мелочей» складывается успех в продвижении сайта. Разберемся, что это за атрибуты, где и как их лучше прописать для максимального эффекта.










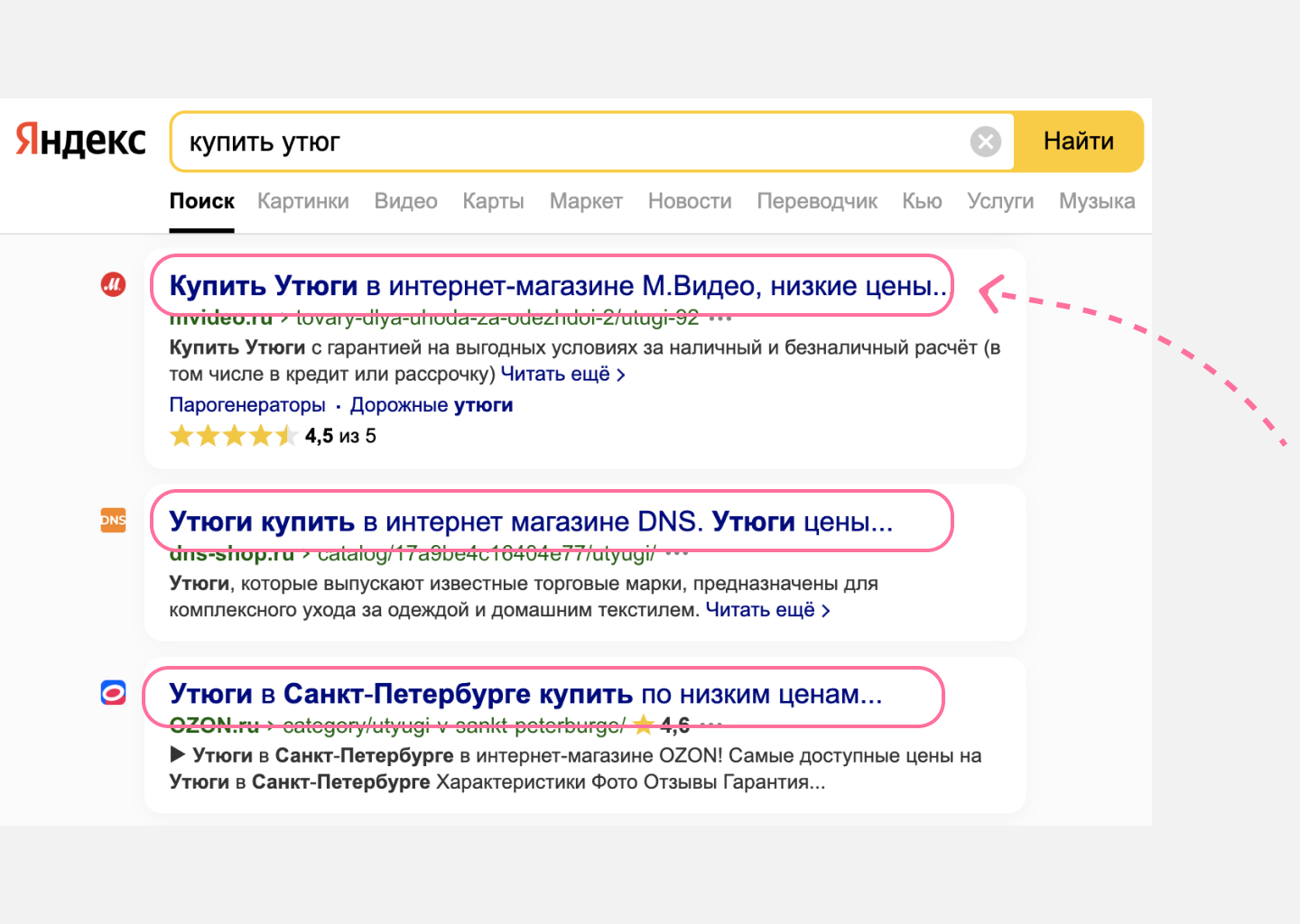
Наличие атрибута alt — один из факторов ранжирования сайта. Он наряду с другими инструментами делает сайт удобнее для пользователей и влияет на попадание картинок с сайта в Яндекс. Картинки и Google Images.









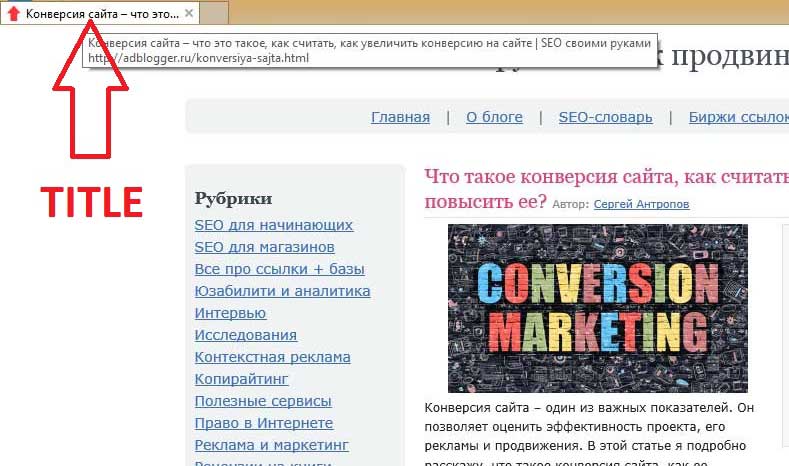
Как прописать ALT и TITLE для изображений без ошибок Рекомендации, результаты экспериментов, разбор частных вопросов — эта статья расскажет, как настроить атрибут alt корректно. Атрибут альт — это текст, альтернативный изображению. Бывают случаи, когда вместо картинки загружается только текст описания. Зато сама подпись к фото располагается в атрибуте title.