Дизайн интернет-страниц - Вёрстка - Дизайн интернет-страниц - Stack Overflow на

Что такое фронтенд, и какие знания помогут вам стать Front-end разработчиком
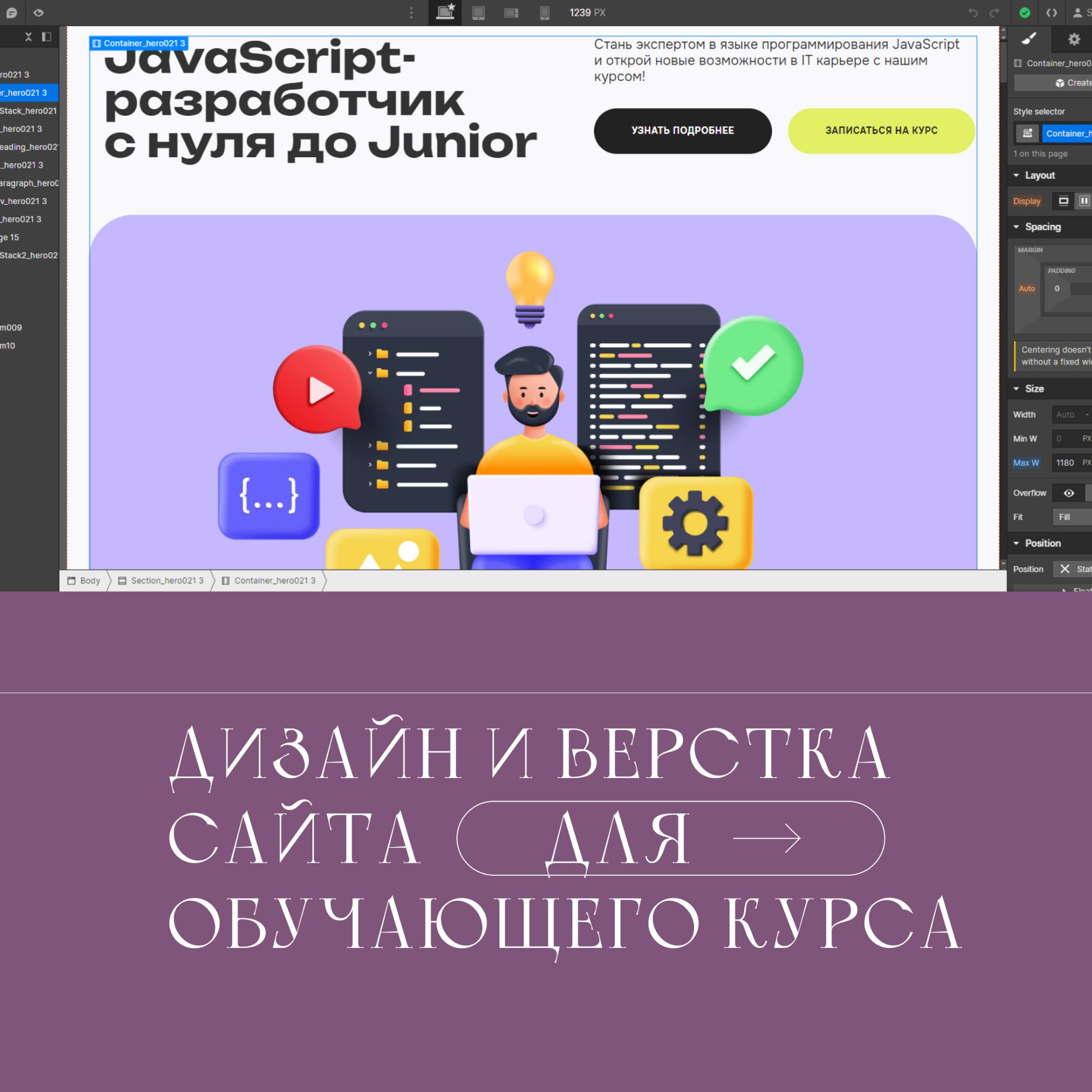
Веб-разработка — процесс создания веб-сайта или веб-приложения. Основными этапами процесса являются веб-дизайн, вёрстка страниц, программирование на стороне клиента и сервера, а также конфигурирование веб-сервера. Веб-разработка — самое популярное направление в программировании.











Вы научитесь воплощать свои идеи, разрабатывать привлекательный и функциональный дизайн, сможете оформить или пополнить портфолио качественными проектами, а также подготовитесь к работе в IT. Прежде всего, стоит понять, действительно ли работа в IT — то, чего вы хотите. Высокая зарплата и востребованность квалифицированных специалистов во всём мире — безусловные плюсы.
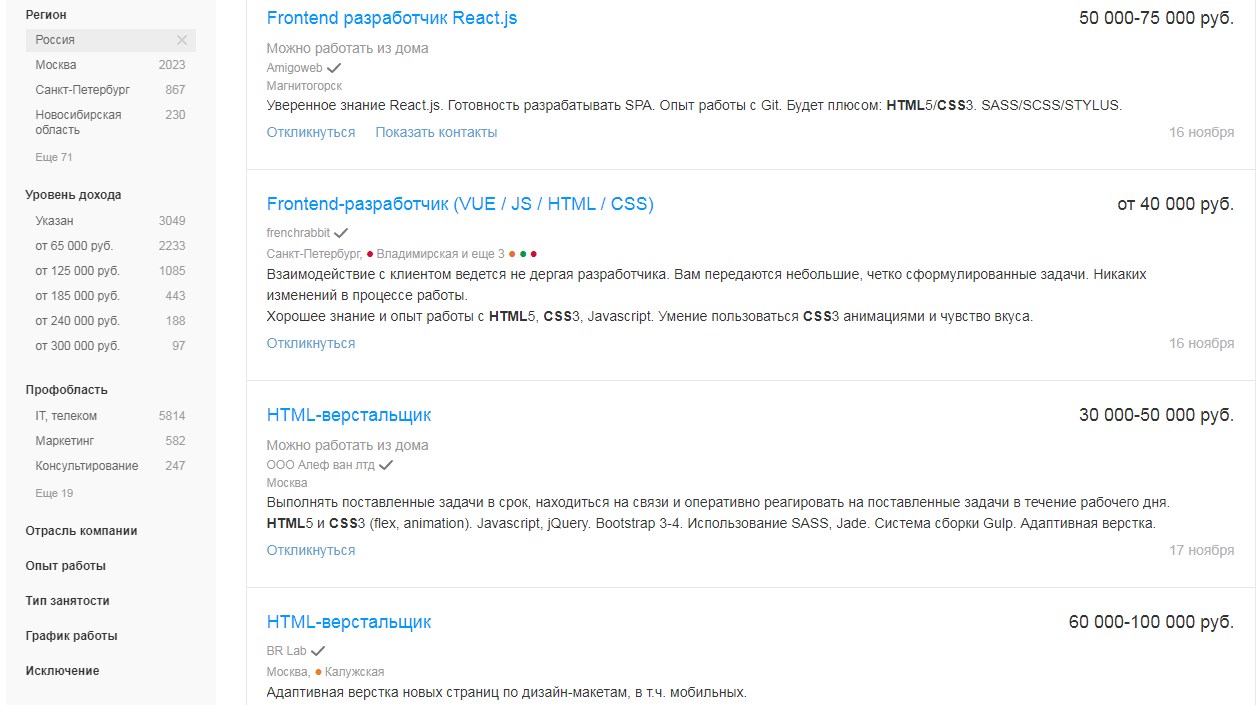
- Зарплата верстальщика: сколько получает
- Мы всегда в поисках новых крутых сотрудников, которые будут вместе с нами круто делать свое дело. Если это про вас — обязательно пишите нам на почту hello go-insales.
- Профессия фронтенд-разработчика — одна из самых востребованных в IT. Прямо сейчас на hh.
- Вэб fullstack, web3, планирование и архитектура, Машинное Обучение, DevOps Опыт в целом - более 10 лет, и могу подтвердить, например, ссылкой на pw0rк Гитхаб, проэкты и более подробное портфолио - по запросу. И набил 30k.
- Какие задачи выполняет
- Разработаю для вас эффективный лендинг с нуля.
- Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с настраиваемым CSS и т. Отобразите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка.
- Эксперт в области построения архитектуры информационных систем, бизнес-анализа и управления IT проектами.
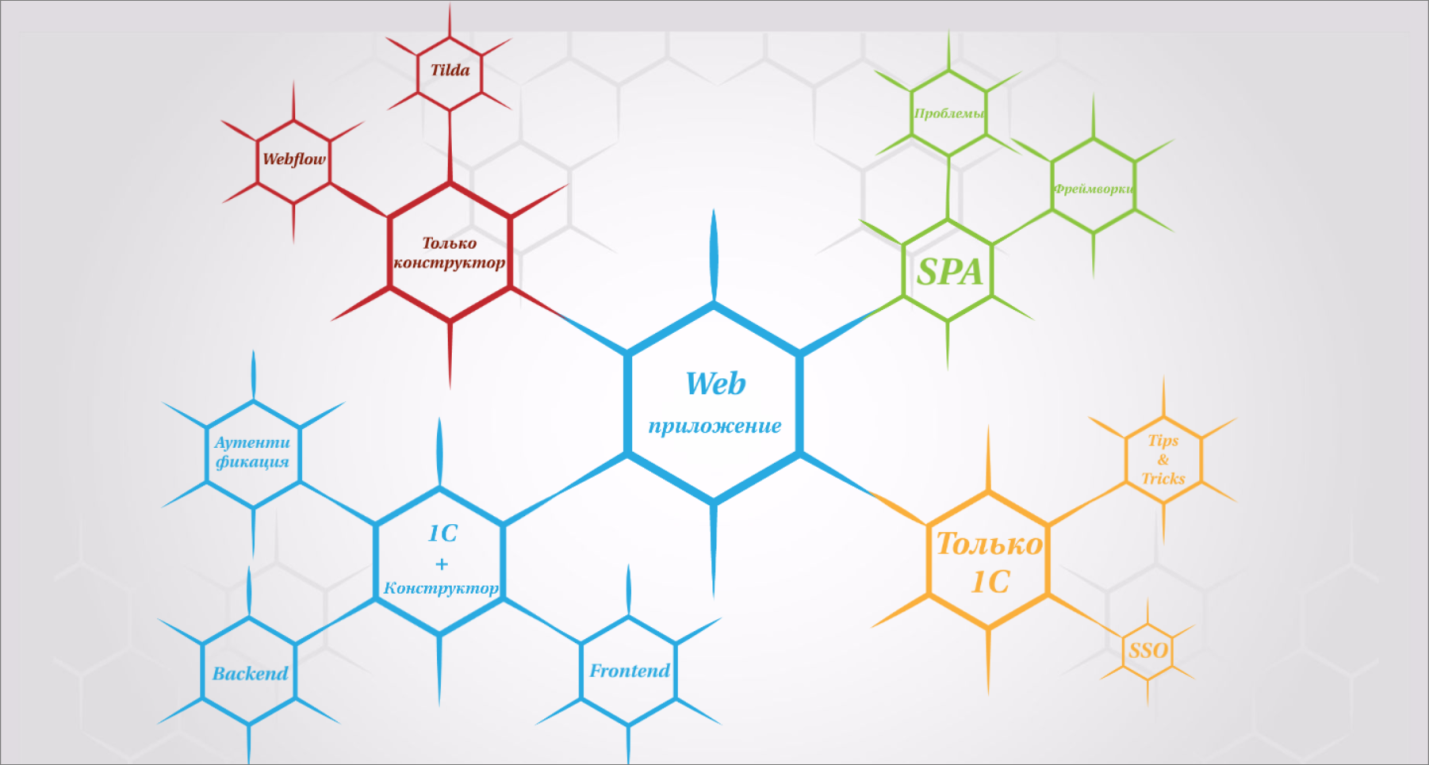
- Классификация
- Месяц SEO-оптимизации и технической поддержки в подарок.
- Если упростить ответ на заявленный вопрос — редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов.
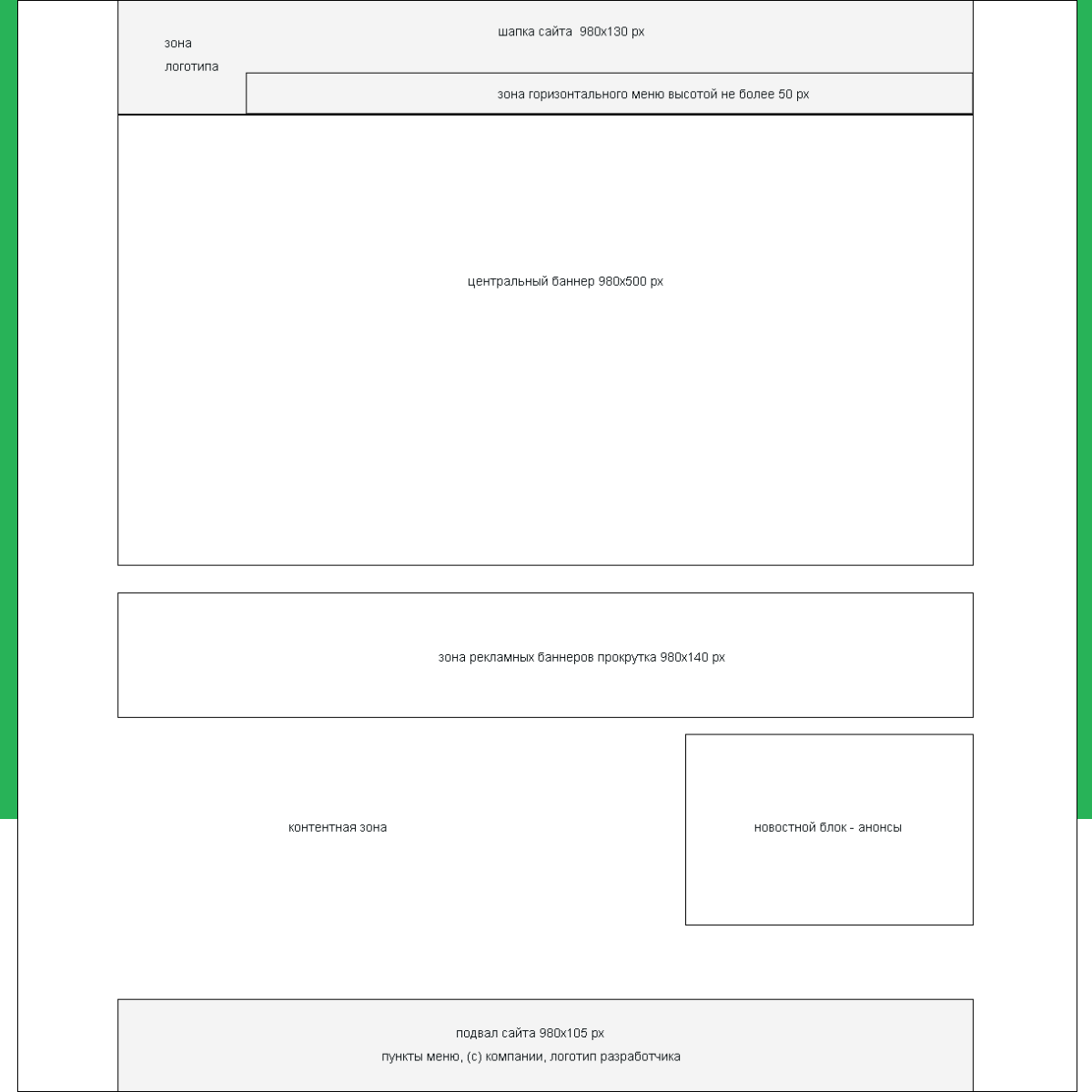
- Верстальщик сайтов — это специалист, который переводит дизайнерский макет будущего сайта в HTML и таким образом формирует визуальный скелет будущего сайта. Для этого он может использовать самые разнообразные инструменты: работать в визуальном редакторе по типу WYSIWYG писать код, использовать иные подходы.











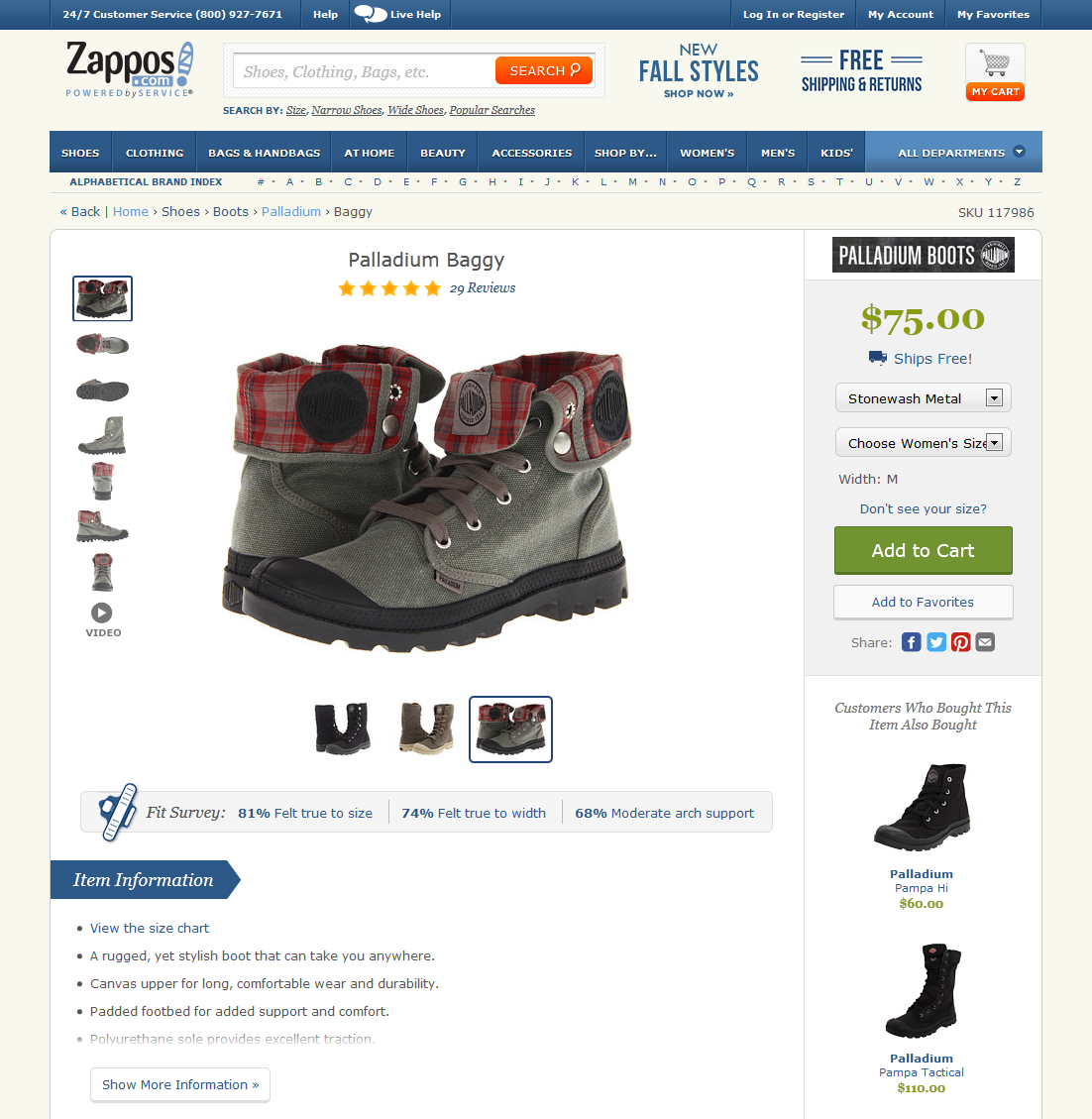
Good news everyone! Element names in HTML have little relationship to the usage of those names in reality, to be honest. I have a question about semantic markup online store pages.